呼...這兩天稍作休息終於復活了。
到目前為止,我們的 Angular app 還只能在本機自 high,今天我們就要來把 Angular 佈署到 GCP 的 VM 上,這樣我們就隨時隨地能夠瀏覽我們自己做的網頁了。
我們需要 Angular CLI 來幫我們建置 app,建置完才能夠佈署這些編譯成 js 的檔案。首先,我們一樣要安裝 Node.js,再透過 Node.js 安裝 Angular CLI。不過,如果直接輸入 yum install nodejs 會裝到很奇怪的版本,所以我們會需要先透過 curl 來把最新的 Node.js 加入 yum 的 repository 中curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash
GCP 的 CentOS 內建 curl 所以可以直接執行指令,使用其他平台的邦友可能會需要先安裝 curl
sudo yum install curl
加入完成之後就能用 yum 安裝 Node.jssudo yum install nodejs
接著,就透過 npm 安裝 Angular CLInpm install -g @angular/cli
在建置 app 之前,我們一樣先透過 Git 把原始碼抓到 VM 上cd /ironman # 一樣先跳到整個網頁(含前後端)的資料夾sudo mkdir angular_app # 建立一個放前端 code 的資料夾
然後 clone 我們的原始碼cd /ironman/angular_app/ # 跳到剛剛開的資料夾內 sudo git clone https://github.com/eric-yijuin-lin/ironman-frontend.git
抓完原始碼之後,我們要安裝這個專案所需要的 npm module,進到與 angular.json 同一層的地方(本範例是 /ironman/angular_app/ironman-frontend/)cd ./ironman-frontend
然後執行 npm 指令安裝 modulesudo npm install
裝好之後,就可以執行 Angular CLI 指令建置 app,這邊我們加一個 --prod 參數,讓 Angular 幫我們套用正式環境的設定。sudo ng build --prod
因為現在我們的前端程式也要上到 VM,讓 Nginx 幫我們做反向代理,所以不能像以前一樣不管什麼 request 都轉發到 .NET API,我們需要對 Nginx 的設定檔做一些修改,讓 Angular 可以透過 request 的目標 url 決定要回傳前端頁面或打 API 做事。
使用 vim 修改我們之前為這個網站做的設定檔sudo vi /etc/nginx/conf.d/ironman.conf
然後修改 location 區塊
# 其他不變
location / {
root /ironman/angular_app/ironman-frontend/dist/ironman-frontend/;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# 其他不變
上面的修改主要用意是:
root 指向我們建置完成的輸出資料夾;try_file 讓 Nginx 嘗試從 root 指到的資料夾取得 index.html 並回傳。以前我們說過,Angular 最後只會有一個 index.html,所有的互動跟頁面顯示通通透過編譯完的 js 完成,所以只要回傳這個 index.html,瀏覽器再引入(下載)這個 index.html 所需的 js 檔,我們的網頁就能順利的運作
這時候如果我們很開心地馬上輸入我們的網站位址,就會看到大大的幾個字
這是因為 CentOS 的 SELinux 安全設定在作怪,所以我們這時候需要用一個指令,讓 SELinux 不會再阻擋 Nginx 讀取我們的 index.htmlsudo chcon -Rt httpd_sys_content_t /ironman/angular_app/ironman-frontend/dist/ironman-frontend/
改完設定,重啟一下 Nginxsudo nginx -s reload
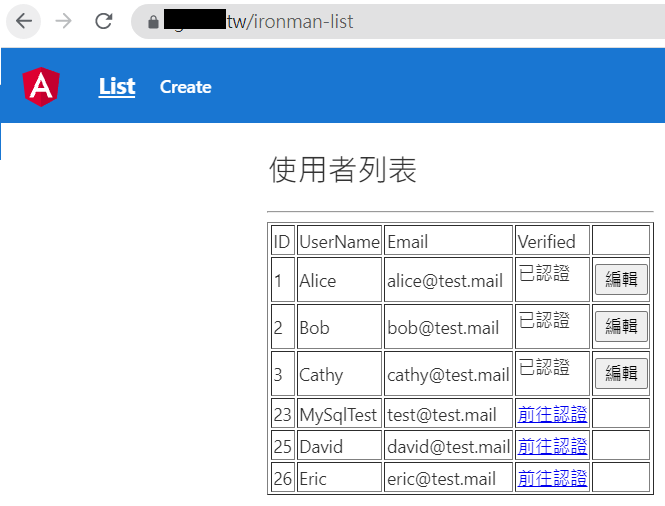
然後我們就可以透過瀏覽器瀏覽我們自己做的網站了!